Pada saat membuat Dashboard, terkadang kita ingin mengambil suatu nilai dari Satu chart dan dilempar ke Chart yang selanjutnya. Misal: Dari Chart yang menampilkan tahun, nanti kalau user klik tahun berapa akan otomatis mengambil Tahun yang diklik dan parameternya dilempar ke Chart selanjutnya. Sehingga chart selanjutnya menampilkan berdasarkan tahun yang sudah dipilih di Chart Tahun itu.
Caranya:
1. Karena kita sudah menggunakan layout bawaan, jadi kita tidak perlu membuat column baru lagi. Jadi langsung ke tab Components Panel.
2. Untuk melempar Parameter, kita perlu menggunakan ‘Simple Parameter’ di Pentaho. Caranya klik Generic, pilih Simple Parameter.
Untuk Properties:
Name : Isi dengan Nama Parameter
Value : Isi dengan Value standar. Fungsinya: Sebagai nilai default sebelum klik.
3. Di Component Panels pilih Chart -> Bar Chart (Sesuaikan dengan keperluan). Isi Properties seperti dibawah ini:
Name : Isi dengan Nama Chart
Title : Isi dengan Judul Chart
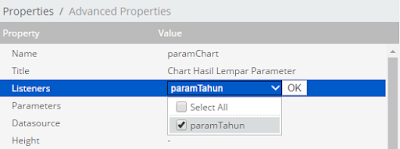
Listeners : Isi dengan Parameter yang sudah dibuat
Parameters : Isi dengan Parameter yang sudah dibuat
Keterangan:
Arg : Nama Argumen
Value : Isi dengan Parameter yang sudah dibuat supaya dinamis (Value berubah sesuai dengan yang user klik).
Isi Properties-nya seperti dibawah ini:
Karena kita mau mengambil Parameter dari testChart, maka kita harus mengubah Properties di testChart yang sudah kita buat sebelumnya. Seperti menjadikan clickable: True dan menambah script pada clickAction sehingga sewaktu user mengklik chart, dia akan mengambil parameter disana.
Tambahkan Script ini pada clickAction:
function(scene) {
Dashboards.log("Clicked on: " + scene.getSeries() + ", " + scene.getCategory());
// Manually changing territory to fire both changes at once
Dashboards.setParameter('paramTahun', scene.getCategory());
Dashboards.fireChange('paramTahun', scene.getCategory());
}
4. Selanjutnya tambahkan Datasource di Tab Datasource Panel dan tambahkan Properties seperti dibawah ini:
Untuk contoh query-nya seperti dibawah ini (Yang pakai warna Merah itu datanya merupakan parameter untuk mengambil nilai pada testChart).
WITH
SET [~ROWS_dim-waktu_dim-waktu.tahun] AS
{[dim-waktu.tahun].[tahun].[${paramTahun}]}
SET [~ROWS_dim-satker_dim-satker.nama-satker] AS
{[dim-satker.nama-satker].[nama-satker].Members}
SELECT
NON EMPTY {[Measures].[pagu], [Measures].[realisasi]} ON COLUMNS,
NON EMPTY NonEmptyCrossJoin([~ROWS_dim-waktu_dim-waktu.tahun], [~ROWS_dim-satker_dim-satker.nama-satker]) ON ROWS
FROM [Kemenpar-Scheme]
Hasilnya seperti dibawah ini:
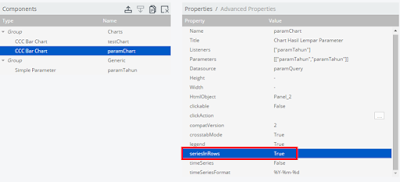
Karena data dikotak merah tidak bisa dibaca, caranya dengan mengganti settingan di Components dengan mengubah SeriesInRow menjadi TRUE.
Hasil akhirnya akan seperti dibawah ini: